2021-08-07
Learning Web Development in 2021

🚧 This is my first ever blog post. The writing style is not perfect, but I won’t do anything to it.
Table of Contents
Since last year, I have started learning a lot more about front-end development and design. Turns out there are a lot more things hidden behind the simple and minimal styled basic HTML-CSS-JS sites. If you don’t know anything about those, don’t worry, we’ll go over them soon.
Complete Beginner

You’re new to coding? You haven’t written a single line of code? Perfect. This is the place to start. You have some experience and want to go just to the good stuff? Skip this section.
First of all, welcome! You’ve chosen the right path and the right place. It’s going to be a bit longer than usual, but it will all be worth it in the end.
Just google “learn to code” and you will be overwhelmed by all the websites and resources. When learning to code by yourself, there is a big trap - you focus on things that don’t matter, you find bad resources, you enter the Tutorial Hell and in the end, you don’t make any progress.
I created a roadmap, based on my experience and curated a good list of resources, for you.
First of all, you need to learn some Data Structures and Algorithms. Ok, what the hell do Data Structures and Algorithms have in common with Web Development? What’s wrong with you?
You don’t need to freak out - at a first glance, they have no correlations - but in the long run, you will appreciate them. Why? Because they are the building blocks of your programming career. No matter where you end up: Mobile Development, Web Development, Machine Learning, Data Scientist, etc. those algorithms help you think logically and develop your coding mind.
The language doesn’t matter, but make sure you choose a Lower level language, like C, C++. Avoid at the start Python, Javascript, etc. because you’ll end up using tools without knowing what they do under the hood.
Here are some good resources for you:
Ok, those are a lot, and very comprehensive resources, I feel you. If you want to learn as much as possible in the shortest period, try Harvard’s CS50**. I completed the full **FREE** course and I can proudly say that it built my foundation in programming. It is going to be hard, but stick to it and you’ll never regret it. It teaches you the basics of DSA, and even real-world applications, web applications, security, and even mobile apps. You can watch, read, listen to the course, and it involves a really good grading system.
After this, all you have to do is to practice some LeetCode and HackerRank problems, and you’re set. (If you like Data Structures and Algorithms, you could try practicing on Codeforces, and even learn more about Competitive Programming)
Optional: If you are a student, you could benefit A LOT from the GitHub Student Developer Pack - it offers you a lot of real-world tools. For your use case, Interview Cake is also an awesome resource for you. Teaching everything to make sure you land a job at Google, Apple, or other Silicon Valley companies. With the Github Student Developer Pack, you get a free 3 weeks of Interview Cake.
Great, now you’re set to learn web development - with the help of this chapter, your journey will be a lot easier.
The Basics
Welcome to HTML, CSS, and Javascript my friend! This is how the web skeleton is built for a simple website. Now it’s the time to learn a new technique, to learn - and that is … TO BUILD PROJECTS, LOTS OF THEM.
If you memorized Algorithms in the last chapter (that’s not good!), this time that will not be possible. You can’t memorize a whole website. You need to learn, by doing, by building, and by creating projects.
First of all, you should learn HTML and CSS, and you have 2 options:
- W3 Schools
- Youtube Tutorials !!! TUTORIAL HELL !!!
The first option is much better. You go at your own pace. W3 Schools offers 2 great things: full-fledged documentation and exercises. Both are awesome. It should take you about half an hour for reading and half an hour for solving the exercises. Those 2 are just perfect for learning HTML, CSS, and every other language!
Now it’s time to build some projects! Hooray! Try building 2 or 3 simple websites, Landing Pages, or any other simple site you want to build. You just have to build it yourself (of course, googling along the way any errors you may encounter).
Lastly, you’ll learn Javascript, a Love it or Hate it language, but that is very powerful. As with the previous two, you should learn JS from W3 Schools.
Project time, now combine all 3 of your powers and build an awesome site, with lots of functionalities and beautiful design.
Good Job, you’ve become a web coder.
Prerequisites
What is this section for? Well, we’ll move on to some interesting things, and you need general knowledge about the web before we reach them.
Welcome to the MDN Web Docs! This is probably the best resource for developers - complex and easy to understand.
You should read How the web works and if you want, broaden your knowledge with their roadmap and resources.
Web frameworks
First of all, a lot of people say that frameworks are “bloated” or that they don’t need to be used for some application. They are wrong, the keyword is application. If you want to make a simple website, there’s no need to use some framework, it could be made easily with HTML/CSS/JS. The frameworks are good on big applications, large codebases - the names of Facebook and Instagram. They can make the code easier to understand and provide numerous improvements for the app, lazy loading, server-side rendering, and many more.
Just think what Facebook would look like in plain HTML/CSS/JS? How many lines of code would they need, and how many people would understand the code afterward?
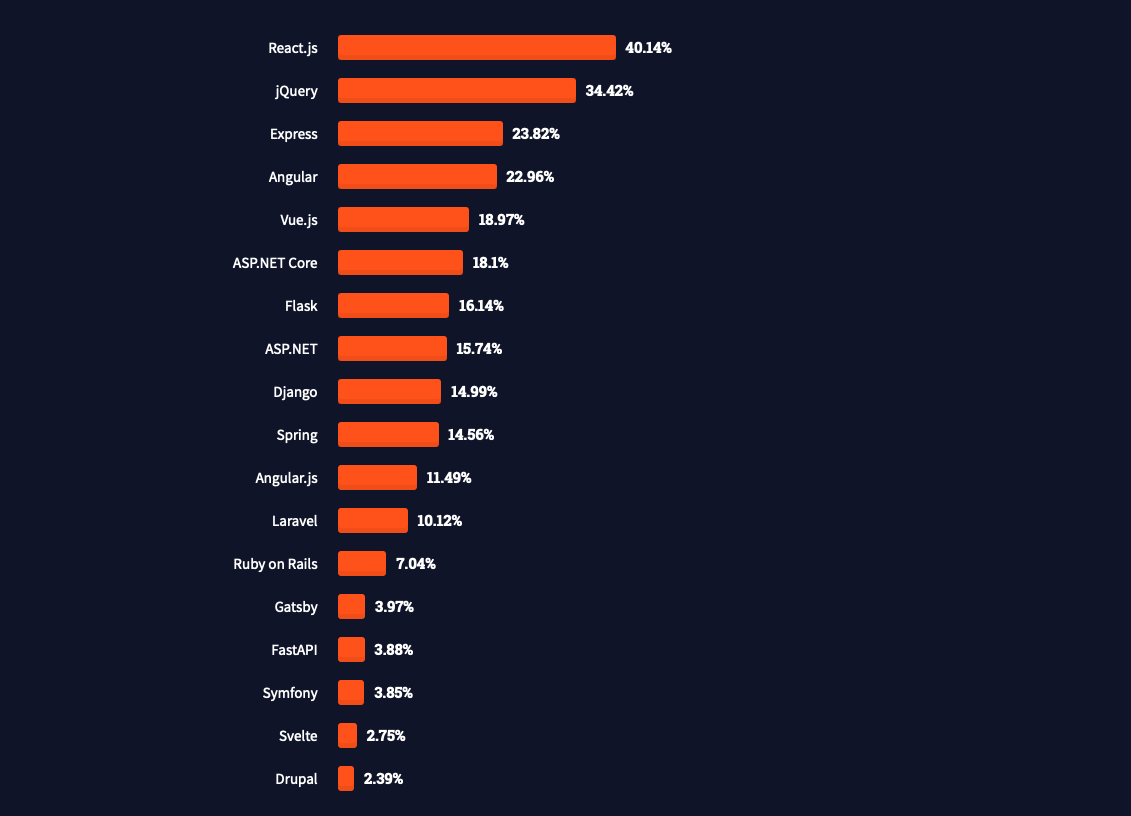
That’s where frameworks come in and improve developer productivity. Now, there are a lot of debates as to what’s the best framework, but I think the 2021 StackOverflow Survey should be able to answer that.

The 3 Kings are ReactJs, Angular, and Vue. I chose, alongside many other developers, React. Angular is developed and used by Google, but it has a really hard learning curve, while React was built by Facebook, and is used by Facebook, Uber, etc. Vue is the youngest out of the three, and someday, it may beat React, but for now, React is the web framework winner.
This blog was built using NextJs, a framework on top of React but with 80% React functionality.
Now, where could you learn React?
You should do Getting Started mini-course from React, that should teach you the basics, and after that .. you just build more and more projects.
Learn the React-Hooks and then build applications, from simple to complex.
A great place for React is youtube, and here are some awesome creators:
- Brian Design | perfect for entry and simple projects, optimal for learning react
- Suboptimal Engineer | informative and very useful tutorials
- Sonny Sangha | code along with Sonny 3 - 4 Clones and you’ll be the React King
- Fireship | not only for react, but for web development in general, Fireship brings a lot of quality in his content
- Florin Pop | Javascript king
Check out my github repositories and see that I made around 15-20 projects before I could call myself good in React.
Congratulations, now you know React - but build more projects.
CSS Frameworks
I hope you figured out that frameworks are awesome and why developers love them. Well in this section, I’ll introduce you to a CSS Framework that will make you forget about Vanilla CSS.
There are a lot of frameworks for CSS, like Bootstrap, Chakra ui or UIKit.
But for me, and many other developers, the best framework is TailwindCSS.

Imagine that you’ll never leave the HTML to create a new style and you’ll never waste your time naming classes and ids. THIS IS TAILWIND CSS. Short, easy to understand abbreviations, great support, and a lot of functionality.
Using Tailwind will improve your speed significantly and now styling apps is no more a headache!
Beyond this post
Thank you for reading everything! This has been my take on web development. For any suggestions or modifications reach me on Twitter.
One key thing to take away: DON’T STOP LEARNING! BUILD MORE AND MORE PROJECTS - that’s the best way to learn new things.
After all of those, you can learn more and more technologies, like NextJS - if you took the React Route - Next is a very powerful framework and you can see why run the PageInsights and my page and see the results. Yeah, that’s NextJS.
I look forward to talking with you, and about your career.
You never know where you end up. This is a summary of my career so far:
- Discovered Photoshop, graphic design, I was sure I was going to be a designer
- Discovered Game Development, I was sure I was going to be a game developer
- Discovered Algorithms and Data Structures, I was sure I was going to be a competitive programmer
- Discovered Mobile Development with Xcode and Swift, I said that was it
- Discovered Web Development and I am sure that I will become a full stack developer, for now, 😅
So given that, push ahead, do whatever you like and you enjoy, and you’ll end up in a place, just perfect for you.