2021-10-28
Creating gradients

Recently, more and more people have a gradient wallpaper. I enjoy them and they even inspire me creatively.
Here’s what you need:
- A design app, like Figma - the one that I’m using - Framer, Adobe XD, Sketch or any other tool you want.
- A color palette, about 5-6 color choices for your awesome gradient.
The process:
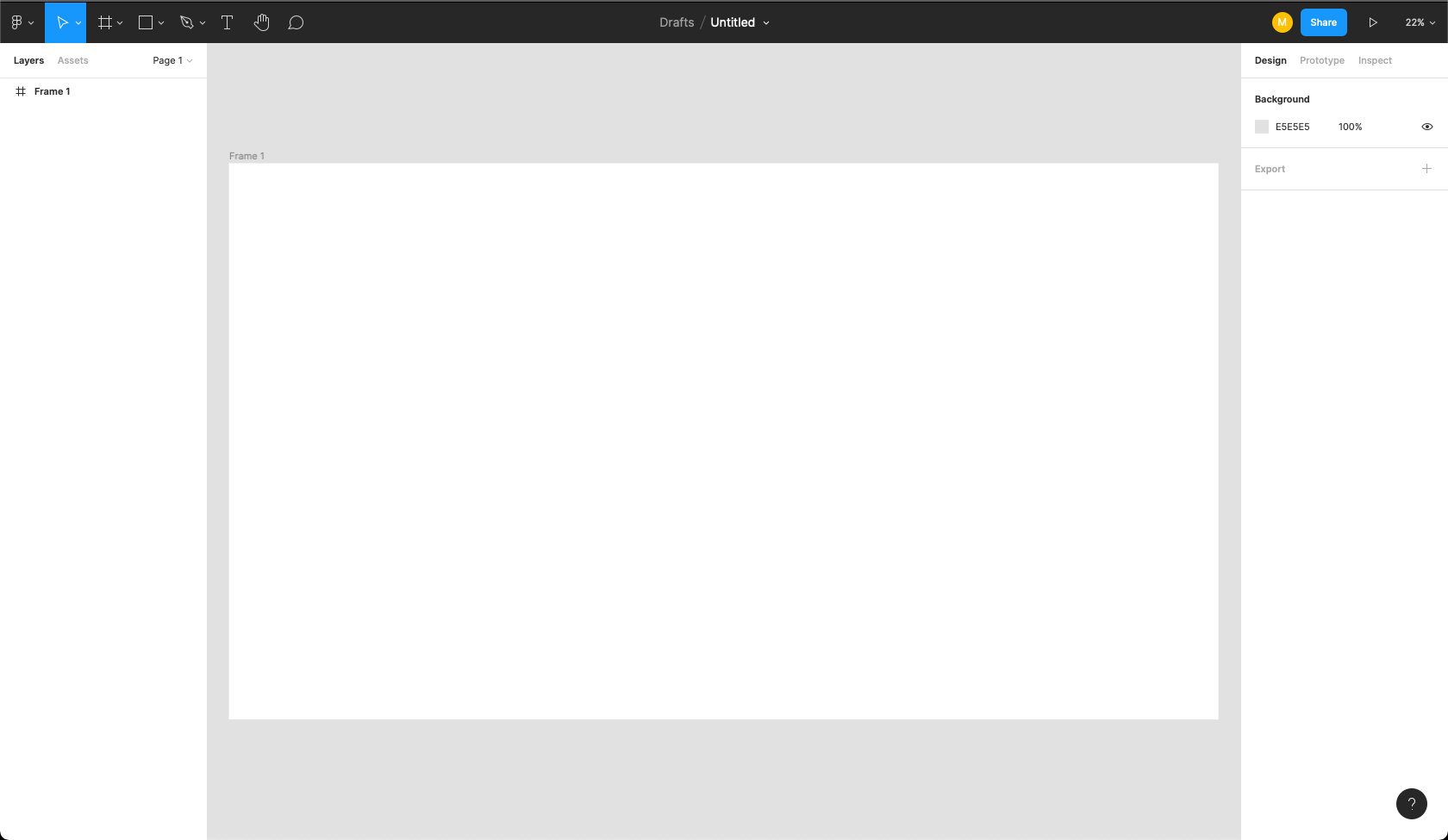
Step One
Create a frame, I’ll make a 5K one with the resolution of 5120 x 2880px, but you can choose any resolution you want.

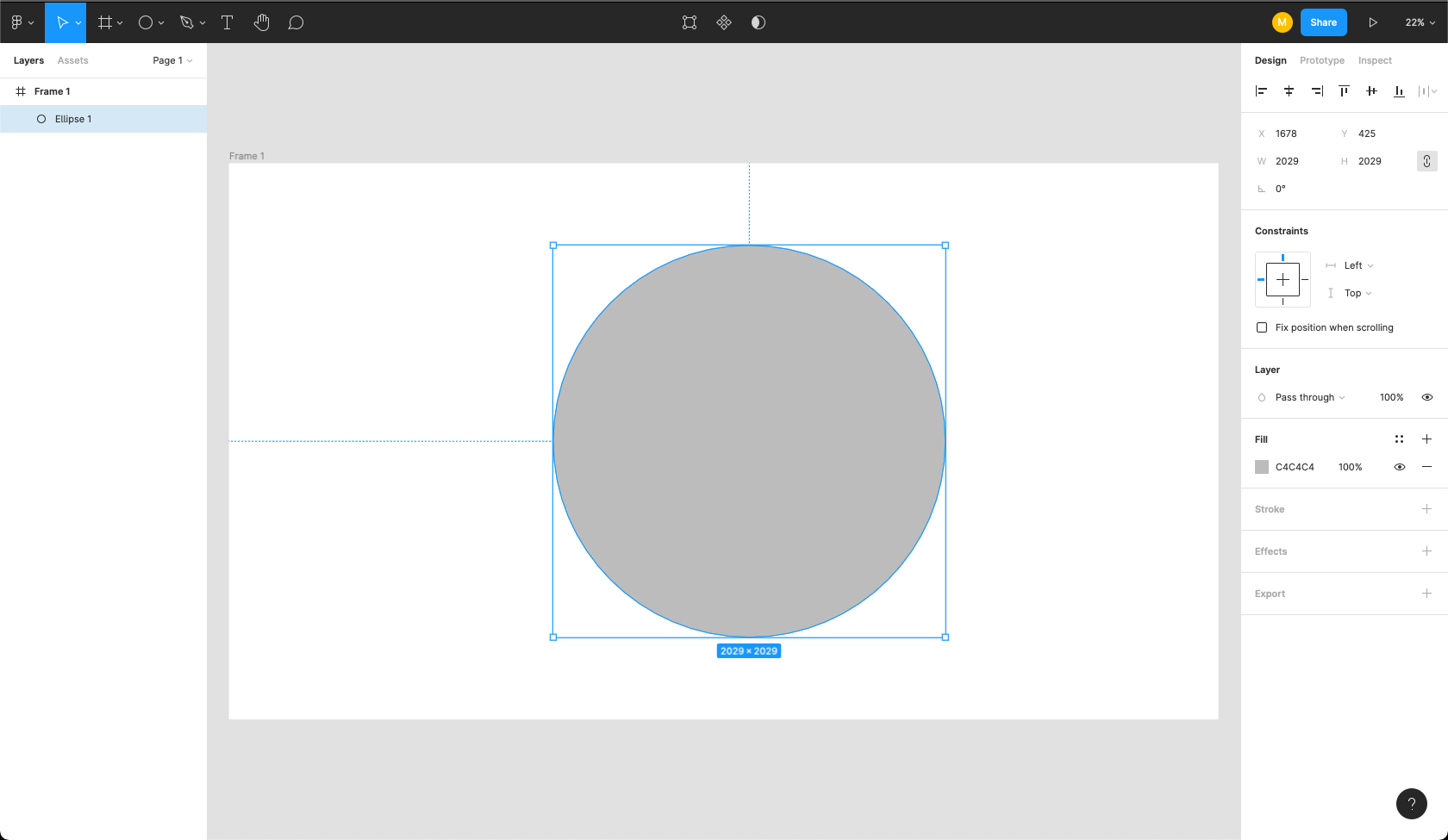
Step Two
Create an eclipse and prepare your color palette.

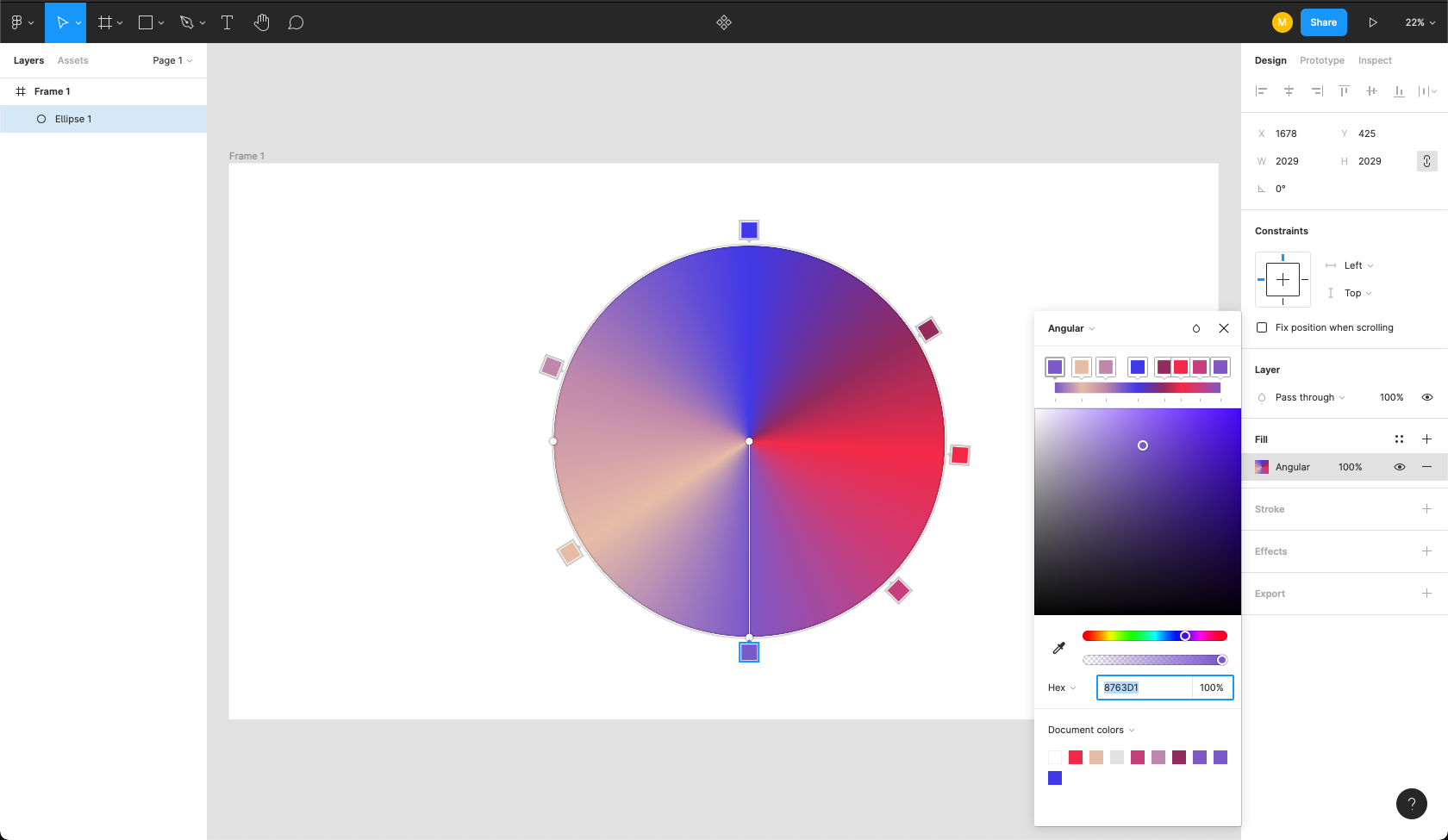
Step Three
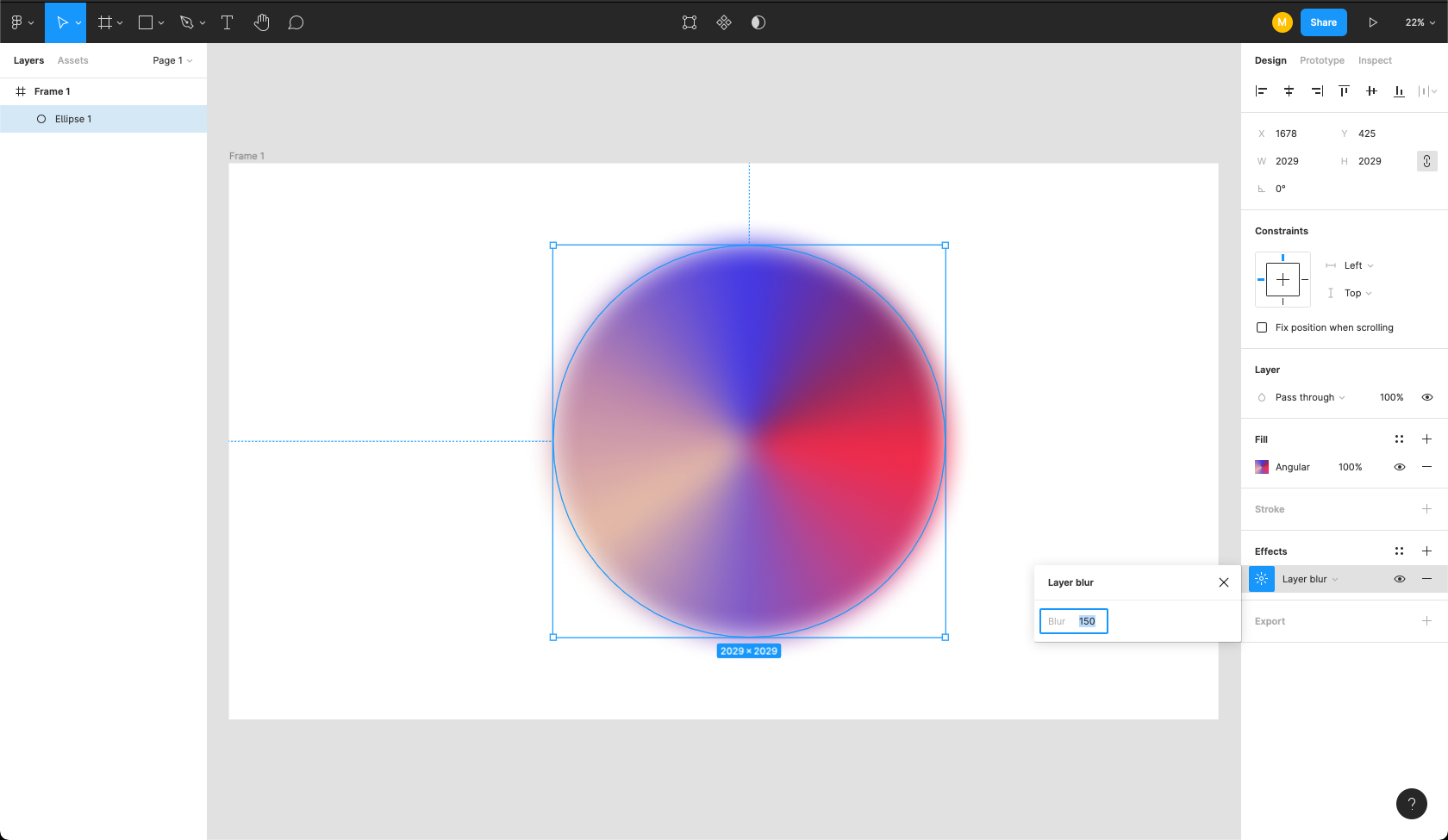
Add your color palete using an angular gradient style. Make sure that the colors blend in and that the first and the last colors match. Here’s an example:

Step Four
Add a layer blur effect. The intensity should be based on the main colors of your eclipse.
Darker colors, like in my example, should have an intensity between 250-550. Lighter colors should have an intensity around 400-700.

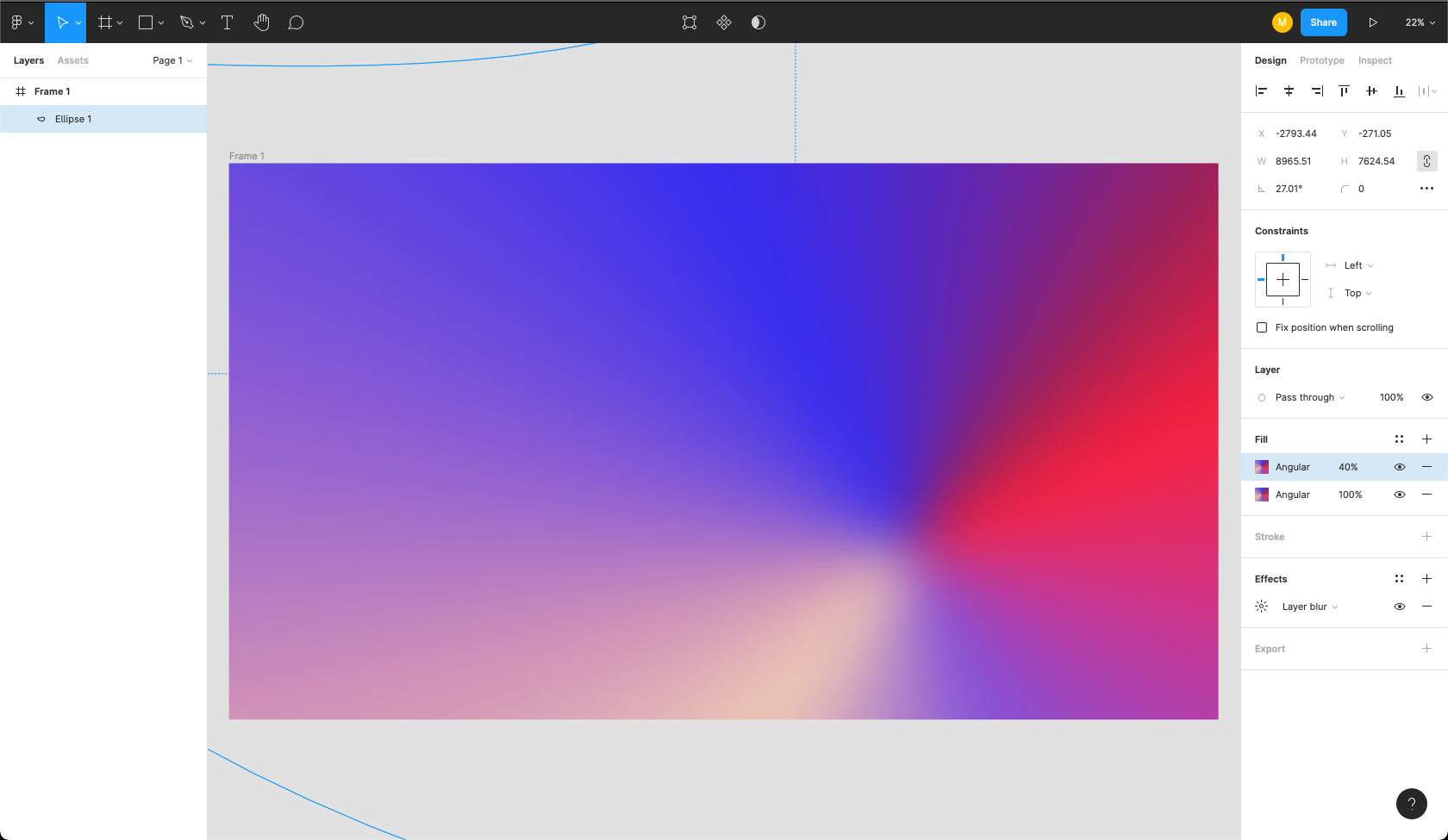
Step Five
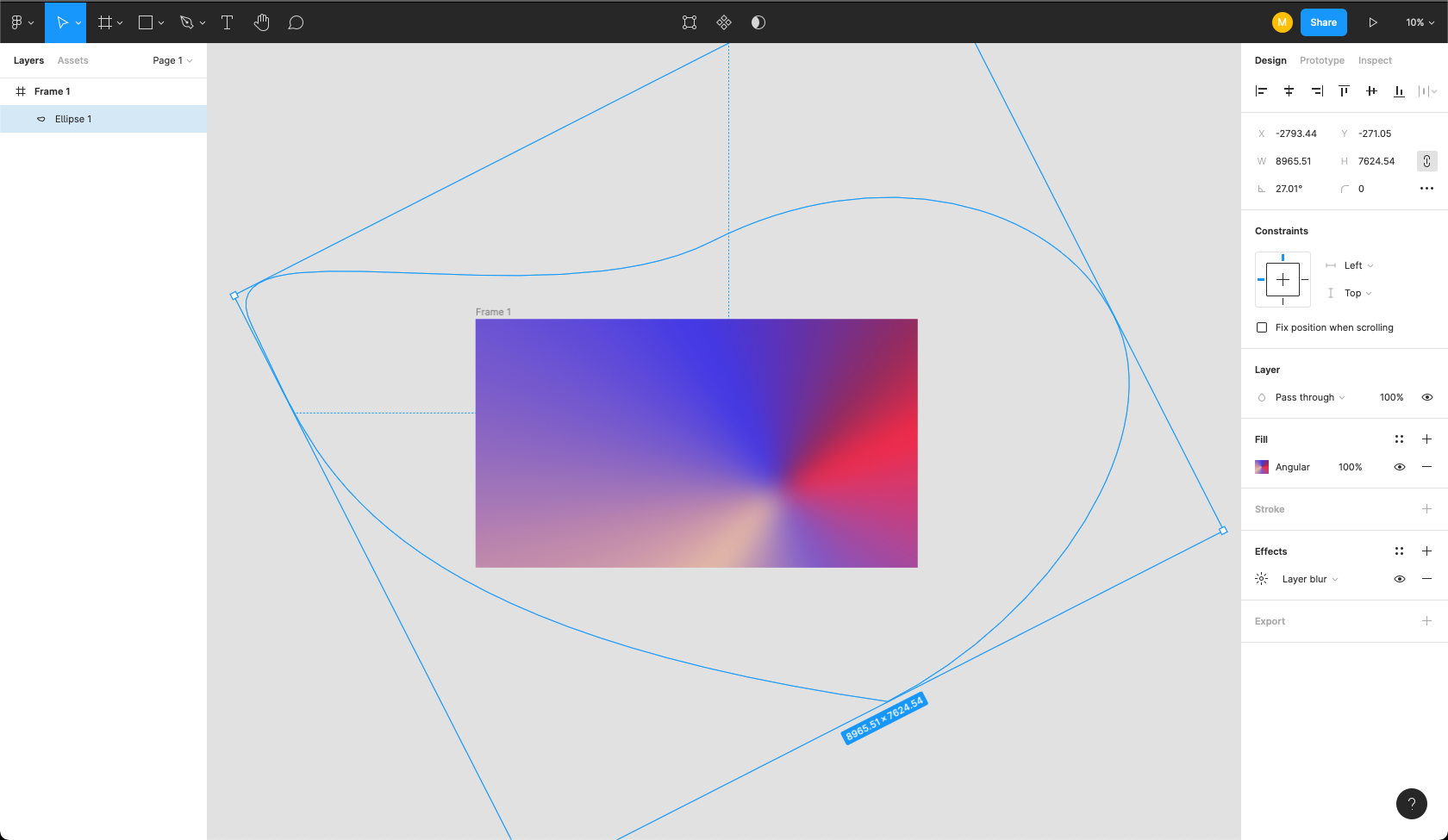
Resize. Make your eclipse bigger than the frame, rotate it, change the shape (like in the example), and play around with it until you achieve something that you like.

Step Six (optional)
If you want, you can duplicate the fill layer, and change the blending mode to hard light for a more lively effect.
This is our end product!